AI Tạo Progress Bar Design: Hướng Dẫn và Lý Thuyết Thiết Kế Hiện Đại
Trong thế giới công nghệ ngày nay, thanh tiến độ (progress bar) là một phần quan trọng trong giao diện người dùng (UI) của các ứng dụng và trang web. Chúng giúp người dùng hiểu rõ tiến trình của các tác vụ đang diễn ra, từ việc tải tệp tin đến việc hoàn tất quy trình đăng ký. Tuy nhiên, việc thiết kế thanh tiến độ không chỉ đơn giản là vẽ một thanh đầy dần lên. Với sự phát triển của trí tuệ nhân tạo (AI), các thiết kế này giờ đây có thể trở nên thông minh, tương tác hơn và dễ tiếp cận với người dùng hơn bao giờ hết. Bài viết này sẽ đi sâu vào cách mà AI có thể nâng cấp thiết kế thanh tiến độ, mang đến trải nghiệm người dùng mượt mà và ấn tượng.
1. Các Loại Progress Bar (Thanh Tiến Độ)
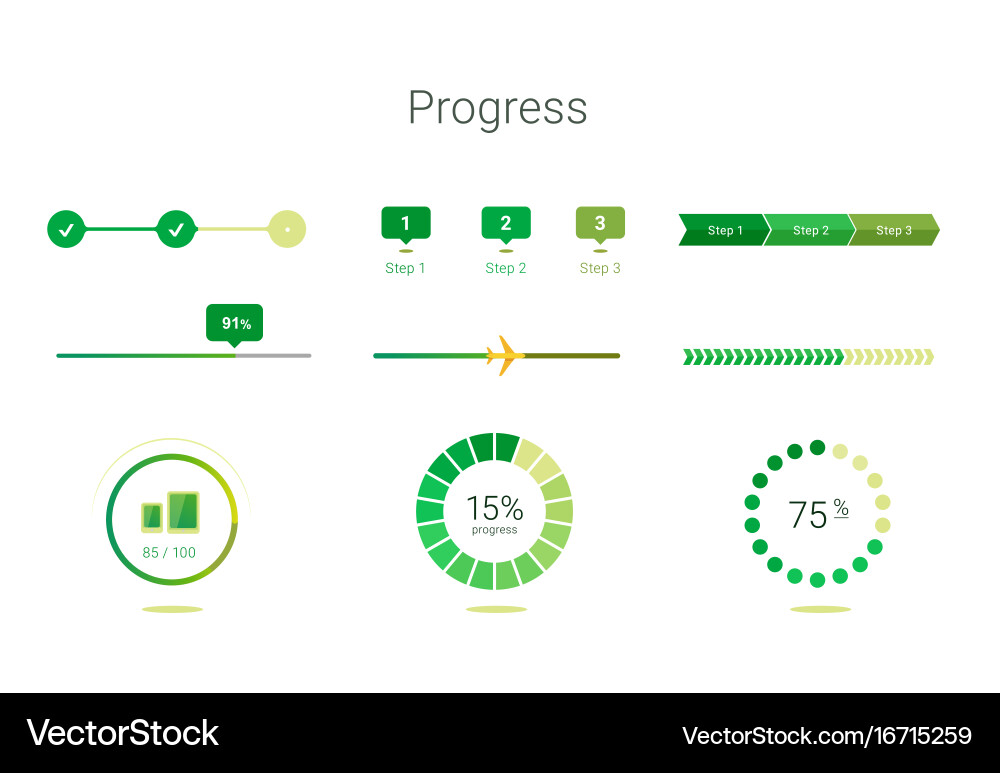
Trong thiết kế UI, thanh tiến độ không phải lúc nào cũng chỉ có một hình thức duy nhất. Tùy thuộc vào yêu cầu của ứng dụng và trải nghiệm người dùng, các loại thanh tiến độ có thể thay đổi. AI đã giúp đơn giản hóa việc thiết kế và tối ưu hóa các loại thanh tiến độ này, mang đến sự phù hợp và cải thiện hiệu suất rõ rệt. Dưới đây là một số loại thanh tiến độ phổ biến mà bạn có thể gặp phải trong các sản phẩm sử dụng AI.
Linear Progress Bar (Thanh Tiến Độ Tuyến Tính)
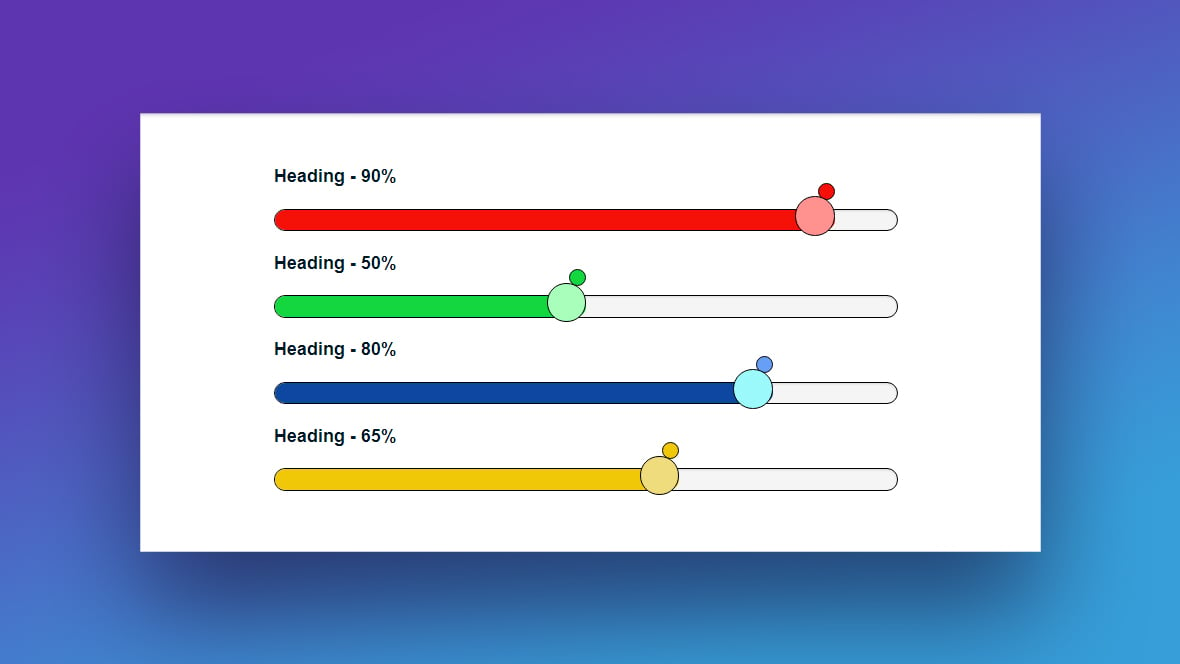
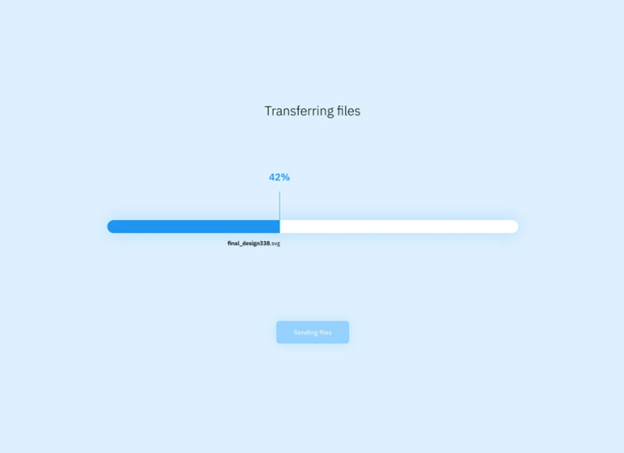
Thanh tiến độ tuyến tính là loại thanh đơn giản và quen thuộc nhất. Nó lấp đầy từ trái sang phải, cho người dùng biết phần trăm công việc đã hoàn thành. Đây là loại thanh tiến độ thường thấy trong các ứng dụng tải tệp tin, màn hình tải, hoặc khi người dùng đang chờ đợi các tác vụ lâu dài như upload video.

Với sự trợ giúp của AI, các thiết kế này có thể trở nên thông minh hơn, chẳng hạn như thay đổi màu sắc hoặc điều chỉnh tốc độ điền đầy của thanh tiến độ, giúp người dùng nhận thức rõ hơn về trạng thái công việc. AI cũng có thể giúp tối ưu hóa các hiệu ứng động, tạo ra các chuyển động mượt mà và dễ dàng cho mắt người xem.
Circular Progress Bar (Thanh Tiến Độ Hình Tròn)
Thanh tiến độ hình tròn, hay còn gọi là thanh tiến độ vòng tròn, là một lựa chọn phổ biến trong các ứng dụng di động hoặc trên các bảng điều khiển (dashboards). Loại thanh tiến độ này không chỉ thể hiện sự tiến triển mà còn có thể bao gồm các yếu tố bổ sung như hiển thị phần trăm ở trung tâm vòng tròn.

AI có thể giúp cải thiện trải nghiệm người dùng khi sử dụng loại thanh tiến độ này bằng cách tự động điều chỉnh kích thước vòng tròn tùy theo tiến trình của công việc hoặc thậm chí thay đổi màu sắc vòng tròn khi tiến trình đạt đến một mức độ nhất định. Sự linh hoạt này giúp tạo ra một trải nghiệm trực quan và dễ hiểu hơn cho người dùng.
Stepped Progress Bar (Thanh Tiến Độ Theo Bước)
Thanh tiến độ theo bước được chia thành các bước rõ ràng, thích hợp cho các quy trình dài, như các biểu mẫu đăng ký nhiều bước hoặc quy trình thanh toán. AI có thể cải thiện thiết kế của thanh tiến độ này bằng cách hiển thị động các bước tiếp theo hoặc thậm chí tự động điều chỉnh màu sắc của các bước đã hoàn thành, mang lại cho người dùng cảm giác tiến bộ rõ rệt.

Nhờ vào AI, thanh tiến độ có thể dự đoán và điều chỉnh các bước tiếp theo một cách thông minh, giúp tối ưu hóa trải nghiệm người dùng và giảm thiểu sự khó chịu khi người dùng phải đợi lâu. Ví dụ, trong một quy trình thanh toán, thanh tiến độ có thể thay đổi màu sắc của từng bước tùy theo mức độ hoàn thành của người dùng, giúp họ dễ dàng biết được vị trí hiện tại trong quy trình.
Animated/Custom Progress Bar (Thanh Tiến Độ Hoạt Hình/Tuỳ Chỉnh)
Đây là loại thanh tiến độ không chỉ đơn giản là một thanh đầy mà còn có thể kèm theo các hiệu ứng động hoặc hình ảnh đặc biệt, tạo nên một trải nghiệm thú vị và dễ nhớ cho người dùng. Các thanh tiến độ này được sử dụng nhiều trong các ứng dụng game, ứng dụng sáng tạo, hoặc các thương hiệu có tính cách đặc trưng.

Với AI, việc thiết kế các thanh tiến độ hoạt hình có thể trở nên dễ dàng hơn bao giờ hết. AI có thể tự động tạo ra các hiệu ứng động hấp dẫn như lấp đầy thanh với các hình ảnh thương hiệu, hoặc sử dụng các biểu tượng chuyển động thú vị thay cho những dòng chữ nhàm chán. Điều này không chỉ giúp thu hút sự chú ý của người dùng mà còn mang lại cảm giác vui vẻ trong suốt quá trình họ đang tương tác với ứng dụng.
2. Nguyên Lý Thiết Kế Progress Bar
Khi thiết kế một thanh tiến độ, đặc biệt là với sự hỗ trợ của AI, có một số nguyên lý quan trọng mà bạn cần phải tuân thủ để đảm bảo tính hiệu quả và trải nghiệm người dùng tối ưu. Những nguyên lý này bao gồm sự rõ ràng, đơn giản, và cung cấp phản hồi thực tế cho người dùng. Dưới đây là những nguyên lý quan trọng khi thiết kế thanh tiến độ với AI.
Sự Rõ Ràng và Đơn Giản (Clarity & Simplicity)
Trong bất kỳ thiết kế UI nào, sự rõ ràng là yếu tố không thể thiếu. Thanh tiến độ cần phải dễ dàng hiểu được, cho người dùng biết được họ đã hoàn thành được bao nhiêu phần của quá trình. AI giúp tối ưu hóa khả năng này bằng cách điều chỉnh tự động cách thức thể hiện phần trăm hoàn thành, thay đổi màu sắc thanh tiến độ hoặc thậm chí sử dụng các biểu tượng dễ hiểu thay cho các số liệu quá phức tạp.
Ví dụ, AI có thể tự động thay đổi màu sắc của thanh tiến độ khi người dùng tiến gần đến 100%, mang đến một cảm giác hài lòng và hoàn tất nhiệm vụ. Điều này không chỉ giúp người dùng dễ dàng theo dõi tiến trình mà còn thúc đẩy họ tiếp tục tương tác với ứng dụng.
Tính Đồng Nhất (Consistency)
Để mang lại trải nghiệm người dùng tốt nhất, bạn cần đảm bảo rằng các yếu tố thiết kế trong ứng dụng phải đồng nhất. Khi sử dụng AI để thiết kế thanh tiến độ, điều này có nghĩa là bạn phải duy trì các yếu tố như màu sắc, kích thước và hiệu ứng động xuyên suốt tất cả các trang hoặc màn hình. AI có thể tự động đảm bảo sự đồng nhất này, giúp các thanh tiến độ hiển thị một cách trực quan và dễ dàng nhận diện cho người dùng.
Phản Hồi Thực Thời (Real-time Feedback)
Thanh tiến độ phải cung cấp phản hồi thực tế và chính xác về tiến trình của công việc. AI có thể giúp tối ưu hóa việc này bằng cách tự động cập nhật và điều chỉnh thanh tiến độ trong thời gian thực, ngay cả khi người dùng đang thực hiện các tác vụ hoặc thao tác khác. Điều này giúp người dùng biết được họ đang ở đâu trong quy trình mà không cần phải đoán trước.
Ví dụ, AI có thể tự động hiển thị phần trăm hoàn thành của một bài tải lên trong thời gian thực, hoặc cập nhật các bước tiếp theo trong quy trình đăng ký, giúp người dùng không bao giờ cảm thấy mất hướng.
3. Khi Nào Nên Dùng Progress Bar trong Thiết Kế UI?
Không phải lúc nào bạn cũng cần sử dụng thanh tiến độ trong mọi tình huống. Việc sử dụng thanh tiến độ hợp lý sẽ giúp nâng cao trải nghiệm người dùng và tránh gây khó chịu khi họ không hiểu rõ tiến trình của một tác vụ. Dưới đây là một số trường hợp cụ thể khi bạn nên sử dụng thanh tiến độ trong thiết kế UI của mình và cách AI có thể giúp tối ưu hóa chúng.
Dự Án Dài Hơn 5 Giây
Thực tế, nếu một tác vụ kéo dài hơn 5 giây, người dùng bắt đầu cảm thấy bất an và cần biết bao lâu nữa mới hoàn tất. Đây chính là lúc một thanh tiến độ trở nên vô cùng quan trọng. AI có thể giúp tạo ra các thanh tiến độ động, chẳng hạn như thay đổi màu sắc khi gần hoàn tất hoặc thay đổi tốc độ của thanh tiến độ để thể hiện mức độ công việc thực tế đang được hoàn thành.
Ví dụ, trong các ứng dụng tải tệp, nếu một tệp lớn đang được tải lên, AI có thể tính toán thời gian còn lại và cập nhật thanh tiến độ một cách chính xác, giúp người dùng cảm thấy an tâm hơn khi đợi tải xong.
Các Quy Trình Đa Bước
Trong các quy trình phức tạp, chẳng hạn như quy trình thanh toán hoặc đăng ký dịch vụ, một thanh tiến độ đa bước sẽ giúp người dùng dễ dàng theo dõi bước nào họ đang ở trong quá trình. Thanh tiến độ giúp chia nhỏ công việc, cho phép người dùng dễ dàng nhận thức được mức độ hoàn thành và bước tiếp theo là gì.
Với sự trợ giúp của AI, bạn có thể tự động điều chỉnh các bước trong thanh tiến độ, thậm chí thay đổi các yếu tố trực quan (như màu sắc hoặc biểu tượng) khi người dùng hoàn thành từng bước, mang lại một cảm giác thành tựu mỗi khi họ hoàn thành một phần của quy trình.
Tiến Trình Không Xác Định (Indeterminate Progress)
Trong trường hợp bạn không thể xác định thời gian chính xác cho một tác vụ (ví dụ: khi tải dữ liệu từ mạng hoặc khi hệ thống phải xử lý một lượng lớn dữ liệu), AI có thể giúp tạo ra các thanh tiến độ không xác định, như các vòng quay hoặc các thanh lặp lại để người dùng thấy rằng hệ thống vẫn đang hoạt động và họ không phải đợi vô ích.
Ví dụ, khi tải một video trực tuyến, AI có thể tạo ra một vòng quay không ngừng, thể hiện cho người dùng thấy rằng dữ liệu vẫn đang được tải về mà không gây cảm giác mất thời gian hoặc lo lắng.
4. Các Xu Hướng UI Hiện Đại trong Thiết Kế Progress Bar
Thiết kế UI không ngừng phát triển và thanh tiến độ cũng không ngoại lệ. Trong những năm gần đây, nhiều xu hướng thiết kế mới đã xuất hiện, mang lại trải nghiệm người dùng ngày càng tốt hơn. AI đóng vai trò quan trọng trong việc hỗ trợ các xu hướng này, giúp các thanh tiến độ không chỉ hoạt động tốt mà còn thu hút người dùng hơn. Dưới đây là một số xu hướng thiết kế UI hiện đại mà bạn nên lưu ý khi thiết kế thanh tiến độ.
Hoạt Hình Mềm Mại (Subtle Animations)
Việc sử dụng hoạt hình mượt mà là một trong những xu hướng phổ biến trong thiết kế thanh tiến độ hiện nay. AI có thể giúp tạo ra những chuyển động nhẹ nhàng, như sử dụng easing curves (ease-in, ease-out), để tạo cảm giác thoải mái cho người dùng trong suốt quá trình chờ đợi.
Ví dụ, khi người dùng chờ tải trang, thanh tiến độ có thể thay đổi độ dày của nó một cách nhẹ nhàng, khiến người dùng cảm thấy việc chờ đợi ít căng thẳng hơn.
Micro-interactions
Micro-interactions là những hiệu ứng nhỏ, thú vị giúp tạo ra trải nghiệm người dùng đặc biệt, làm cho thời gian chờ đợi trở nên dễ chịu hơn. AI có thể giúp thiết kế các micro-interactions như một ánh sáng chớp nháy nhẹ nhàng khi thanh tiến độ gần hoàn tất hoặc khi người dùng hoàn thành một bước trong quy trình.
Những micro-interactions này không chỉ làm cho thanh tiến độ trở nên thú vị mà còn giúp người dùng cảm thấy thời gian trôi qua nhanh hơn, tạo nên một trải nghiệm vui vẻ và không nhàm chán.
Thiết Kế Sáng Tạo (Creative Visuals)
Thanh tiến độ không chỉ đơn giản là một thanh đầy dần lên. AI giúp bạn thêm những yếu tố sáng tạo vào thanh tiến độ, như sử dụng các biểu tượng, hình ảnh thương hiệu, hoặc thậm chí là các hình ảnh động. Những yếu tố này giúp thanh tiến độ trở nên độc đáo và dễ nhớ hơn, làm tăng khả năng nhận diện thương hiệu.
Ví dụ, các công ty game thường sử dụng các nhân vật hoặc biểu tượng thương hiệu trong các thanh tiến độ của họ, tạo ra một cảm giác thân thiện và gần gũi với người chơi.
Thiết Kế Responsive
Với sự phổ biến của thiết bị di động và màn hình có kích thước khác nhau, thiết kế responsive (phản hồi linh hoạt) là yếu tố quan trọng khi tạo ra thanh tiến độ. AI có thể giúp tự động điều chỉnh kích thước và cách thức hiển thị của thanh tiến độ sao cho phù hợp với tất cả các thiết bị, từ điện thoại di động cho đến máy tính bàn.
Điều này đảm bảo rằng người dùng có thể trải nghiệm thanh tiến độ mượt mà trên bất kỳ thiết bị nào, giúp nâng cao trải nghiệm người dùng tổng thể.
5. Ví Dụ và Cảm Hứng Thiết Kế Thanh Tiến Độ
Để minh họa rõ hơn về cách thức thanh tiến độ có thể được thiết kế và tối ưu hóa với AI, dưới đây là một số ví dụ thực tế từ các ứng dụng và trang web sử dụng các kỹ thuật hiện đại. Những ví dụ này sẽ cung cấp cho bạn cảm hứng để áp dụng vào dự án của mình.
Ví Dụ Thanh Tiến Độ Tuyến Tính
Trong các ứng dụng như tải tệp tin, thanh tiến độ tuyến tính là sự lựa chọn phổ biến. Các thiết kế này có thể được AI tối ưu hóa bằng cách thay đổi màu sắc của thanh hoặc hiển thị phần trăm hoàn thành một cách chính xác. Những hiệu ứng này giúp người dùng cảm nhận rõ ràng quá trình đang diễn ra và giảm thiểu sự lo lắng.
Ví Dụ Thanh Tiến Độ Hình Tròn
Ứng dụng fitness hay các bảng điều khiển dữ liệu thường sử dụng thanh tiến độ hình tròn để hiển thị mức độ hoàn thành một mục tiêu nào đó. Thanh tiến độ hình tròn mang đến cái nhìn rõ ràng và trực quan về tiến trình, giúp người dùng dễ dàng nhận biết mức độ hoàn tất.
Ví Dụ Thanh Tiến Độ Hoạt Hình
Trong các ứng dụng game hoặc các chiến dịch tiếp thị sáng tạo, thanh tiến độ hoạt hình là một phần không thể thiếu. AI giúp tối ưu hóa các chuyển động động này, khiến chúng trở nên mượt mà và thu hút hơn, tạo ra sự vui nhộn cho người dùng trong quá trình chờ đợi.
6. Kiểm Tra và Đảm Bảo Tính Tiện Lợi và Truy Cập (Accessibility)
Trong khi thanh tiến độ có thể tạo ra một trải nghiệm người dùng tuyệt vời, bạn không thể bỏ qua yếu tố truy cập (accessibility). Đảm bảo rằng tất cả người dùng, bao gồm cả những người có khuyết tật, có thể sử dụng thanh tiến độ của bạn là rất quan trọng. AI giúp đảm bảo thanh tiến độ của bạn không chỉ dễ nhìn mà còn dễ sử dụng với mọi người.
Sử Dụng Vai Trò ARIA (ARIA Roles)
ARIA (Accessible Rich Internet Applications) roles giúp người dùng sử dụng công nghệ hỗ trợ, như màn hình đọc, hiểu được trạng thái của thanh tiến độ. AI có thể tự động thêm các vai trò ARIA như role="progressbar" vào thanh tiến độ, giúp các công cụ hỗ trợ nhận diện và cung cấp phản hồi chính xác về tiến trình cho người dùng.
Đảm Bảo Độ Tương Phản Màu
Độ tương phản màu là yếu tố quan trọng để đảm bảo thanh tiến độ dễ nhìn đối với tất cả người dùng, kể cả những người có khuyết tật về thị giác. AI có thể tự động kiểm tra và điều chỉnh độ tương phản màu sao cho đạt chuẩn WCAG (Web Content Accessibility Guidelines), giúp thanh tiến độ có thể nhìn rõ trên mọi nền tảng.
Truy Cập Bằng Bàn Phím
Không phải người dùng nào cũng sử dụng chuột, vì vậy thanh tiến độ của bạn cần phải có khả năng truy cập bằng bàn phím. AI có thể hỗ trợ việc này bằng cách thêm các tính năng hỗ trợ như điều hướng bàn phím và tương tác dễ dàng trên các nền tảng khác nhau.
Kết Luận
Thanh tiến độ là một phần quan trọng trong thiết kế UI/UX của các ứng dụng và trang web. Với sự phát triển của AI, việc thiết kế và tối ưu hóa thanh tiến độ đã trở nên đơn giản và hiệu quả hơn rất nhiều. Các công nghệ AI không chỉ giúp tăng tính tương tác và sự thú vị của thanh tiến độ mà còn đảm bảo tính truy cập và khả năng sử dụng cho mọi người dùng.
Việc áp dụng các nguyên lý thiết kế thanh tiến độ cùng với AI sẽ giúp bạn tạo ra một trải nghiệm người dùng mượt mà, dễ chịu và dễ hiểu. Hãy sử dụng những xu hướng thiết kế mới nhất để làm cho sản phẩm của bạn trở nên nổi bật và dễ tiếp cận hơn bao giờ hết.